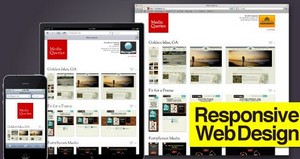
レスポンシブWEBデザインとは?

PCだけでなく、スマートフォンやタブレットなど 画面解像度(モニターの大きさ)に自動的にレイアウトを調整する機能。 スマートフォンやタブレットユーザーが見やすいように 作成したホームページのレイアウトを調整してくれます
また設置したYoutubeなどの動画コンテンツを自動的にリサイズして表示する機能なども備わっています。 PCからアクセスしているのであれば実際に、ブラウザのサイズを狭めてみてください
レイアウトが変わり、動画が小さくなります。
これが閲覧者の環境に合わせて変化するレスポンシブWEBデザインです
商用目的のHTMLテンプレートで レスポンシブWEBに対応してるのは今の所、賢威6.0だけです
賢威6.0購入特典はこちら